WordPress Theme
We primarily work within WordPress, and our team is developing a customized WordPress theme based upon the Full-Width Hill template. We will be making it available to those of you who also work within WordPress and would appreciate a jump-start.
Most of the documentation found in this website also applies to this theme. We have also created several custom short codes to be used with this theme. Those are noted in the documentation on this website.
HTML Quick Start
The following code will assist you in building the Full-Width Hill HTML template from scratch.
CSS
Place this code in the <head> of your HTML document.
<link src="//images.utk.edu/styles/thehill/v2019.20191009.css"></link>
JavaScript
Place this code before the </body> in your HTML document.
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="//images.utk.edu/scripts/thehill/v2019.20191009.js"></script>
HTML Code
Required: Starting the Orange Bar
<div id="orange-bar"></div>
Required: Skip to content for accessibility
<a class="sr-only sr-only-focusable" href="#content" title="Skip to content">Skip to content</a>
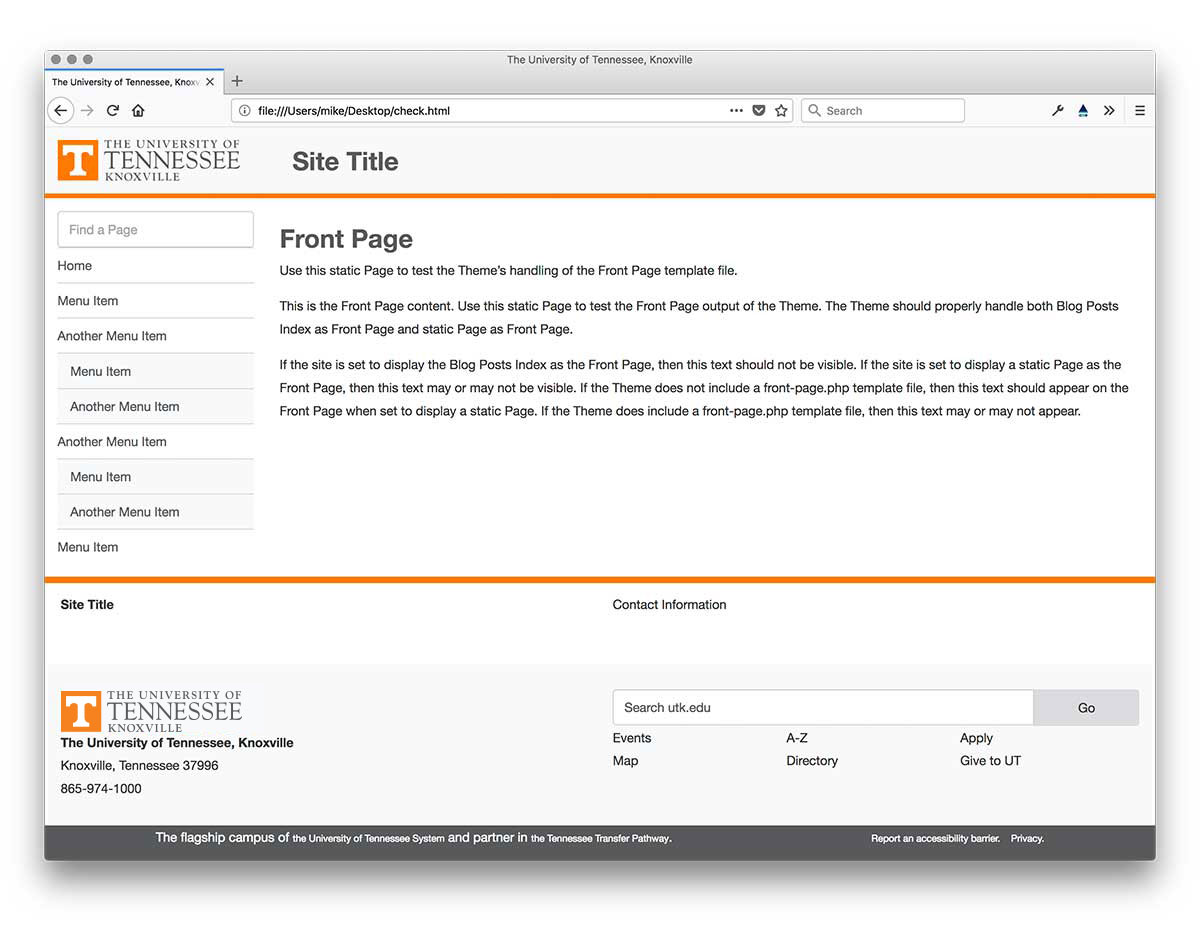
Required: Your site’s footer
<footer id="colophon" class="site-footer" role="contentinfo">
<div id="siteinfo">
<div id="meta-info">
<p>
<strong class="sitetitle">Site Title</strong><br>
<a href="http">
<i>College of Wherever</i>
</a>
<br>
</p>
</div>
<div id="meta-contact"><p>123 fake place <br>Phone: <a href="tel:+555-1234" class="tel">555-1234</a>
<span class="emailList">
<br>Email: <a href="mailto:junk@junk.com" >junk@junk.com</a>
</span></p>
</div>
</div><!-- #siteinfo -->
<div id="campus-footer">
<div id="utk">
<div id="bobi">
<h2><a href="http://www.utk.edu" class="logo icon-bobi-main">The University of Tennessee</a></h2>
</div>
<div id="address">
<p><strong>The University of Tennessee, Knoxville</strong><br>Knoxville, Tennessee 37996<br> <a href="tel:+18659741000" class="tel">865-974-1000</a></p>
</div>
</div>
<div id="toolkit">
<form id="utk_seek" name="utk_seek" method="post" accept-charset="iso-8859-1" action="//www.utk.edu/masthead/query.php">
<div class="form-group">
<input type="text" name="qt" onfocus="if(this.value == 'Search utk.edu') { this.value = ''; }" value="Search utk.edu" class="form-control" title="search" speech x-webkit-speech />
</div>
<input type="hidden" name="qtype" class="searchtext" value="utk" title="search type" />
<input name="go" type="submit" title="Submit" class="btn btn-orange" value="Go">
</form>
<br>
<nav role="navigation">
<a href="http://calendar.utk.edu/">Events</a>
<a href="http://www.utk.edu/alpha/">A-Z </a>
<a href="http://www.utk.edu/admissions/">Apply</a>
<a href="https://www.utk.edu/aboutut/privacy/">Privacy</a>
<a href="http://maps.utk.edu/">Map</a>
<a href="http://directory.utk.edu">Directory</a>
<a href="http://giveto.utk.edu">Give to UT</a>
<a href="https://oed.utk.edu/ada/campus-accessibility/">Accessibility</a>
</nav>
</div>
</div>
</footer><!-- #colophon -->
Required: System Sign Off
<div id="system-indicia"> </div>
HTML Templates
Full Width Default

Full Width Default Hero

Full Width Wide